The Act of Bolding: To simply make a section of type stand out by thickening the letters. (Also known as Letter Steroids to some.)
People think I have a passionate hate for macs, and well for apple based software. I now work on it daily, and I have to say I don’t have a hate, what Apple products do, they do very well… But that is it.. Such as, Final Cut is Non-Linear Video Editing Software, and it’s very solid Non-Linear Video Editor… But that is it, when it comes to post production, graphics passes, text passes it becomes crippling. They expect you to open up Motion to do all the final touches, so introducing a second program to help the first. This is common with a lot of programs, but when it comes to the point of opening a second program it is to bring in some jazz, some simply awesome stuff. Text isn’t just sitting their, it’s dancing, sliding moving. Things are being composited to create a layered master piece that could only describe and ogre’s feelings. Todays Final Cut Wall I hit is the act of bolding a simple word or two in a section of text.
Here is the problem as quoted from Larry Jordan http://www.larryjordan.biz/articles/lj_credits.html
“Final Cut’s internal text generators only allow one font, point size, and color in a single clip.”
Now mind you this was written in 2006. Step ahead to 2011, still Final Cuts text generator is limited by the same thing.
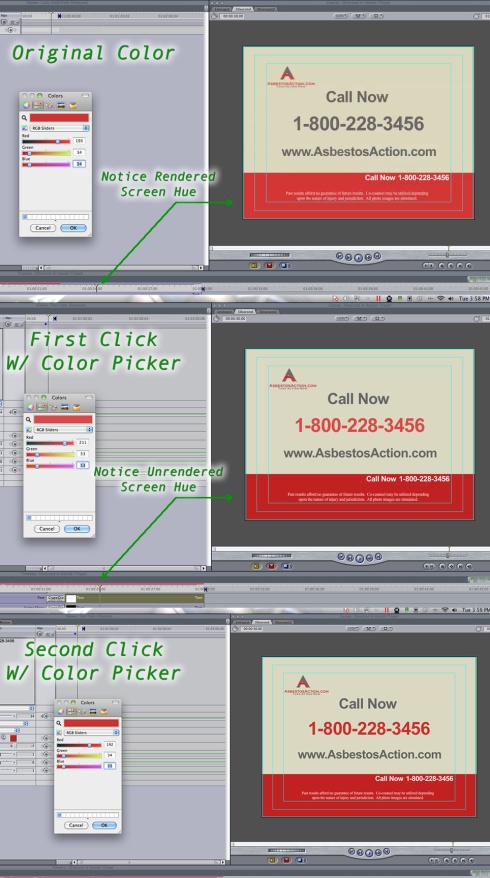
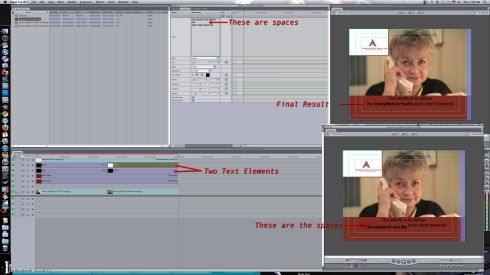
Now here was my problem, working on a commercial I have to create one sentence of text “Our priority is to deliver the exceptional results each client deserves” with the bolding as marked exceptional results. In Adobe Premiere this is one text element in their internal title generator. In Final Cut it’s 2 elements and lots of silly spaces.

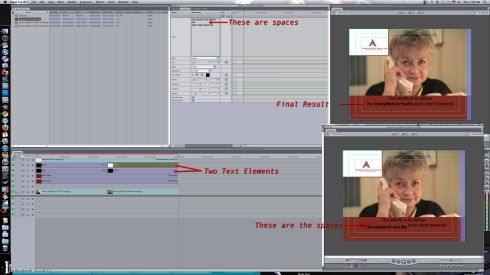
Check the arrows and Description and I'll Explain Below
Basically I have to create two elements, first typing in the full sentence so I can get a position of where Exceptional Results belongs and what the full sentence is. Then I have to create a second text element that is just Exceptional Results, make sure it’s the same type face and same size due to final cut changing back to default font (or you can copy and paste and delete everything you don’t need) Then you have to manually match up the letters to make sure you are not to low or two high. Now click bold! We are done!!! Wait we are not, I still had the non bolded word below! Going back into the first text element I delete the words exceptional results, YAY!! We are done… sigh.. nope this is going to be like the ending to Return of the King.. Now exceptional results is overlapping the each client deserves, so you have to then put spaces between “the” and “each” till “exceptional results” fits with the correct space point size. Yes we are done. Yes it’s ridiculous. Yes Final Cut is good at editing… and that is it… Next frame is the same problem new line of text, plus part of it bolded except I have to also add a 3rd text element.. why? because there is a phone number too. 3 text elements, for 1 sentence, 2 words bolded, and a phone number.. Adobe Premiere? 1 text element… priceless